Δημιουργία ιστοχώρου στο ΠΣΔ
Το ΠΣΔ μας δίνει δύο διαφορετικούς χώρους για να κατασκευάσουμε τον ιστότοπο της σχολικής μας μονάδας.
Το ίδιο ισχύει και για κάθε καθηγητή και δάσκαλο που έχει e-mail στο ΠΣΔ.
Για την περίπτωση που κάποιος συνάδελφος δεν έχει προσωπικούς κωδικούς στο ΠΣΔ μπορεί να απευθυνθεί στο helpdesk το ΠΣΔ και να του εκδόσουν.
Για να εξηγήσουμε ποιοι είναι αυτοί οι ιστότοποι θα το δείξουμε με ένα παράδειγμα.
Έστω ότι θέλουμε να κατασκευάσουμε τον ιστότοπο του 5 Νηπιαγωγείου Ευκαρπίας, το οποίο έχει:
e-mail: mail@http://5nip-efkarp.thess.sch.gr/ και
user-name για το e-mail/(σύνδεση στο ΠΣΔ): 5nip-efkarp.
Τότε:
Ι) ο ένας από τους δύο διαθέσιμους ιστότοπους βρίσκεται στη διεύθυνση:
blogs.sch.gr/5nip-efkarp (όπως είναι δηλαδή το user-name στο e-mail).
(Όμοια, για τον κάθε εκπαιδευτικό, όπου user-name είναι το user-name του πρόσβασης στο ΠΣΔ).
Σε αυτόν τον ιστότοπο ο ενδιαφερόμενος, αμέσως μόλις συνδεθεί, θα βρει εγκατεστημένο το wordpress και μπορεί άμεσα να αρχίσει την ανάρτηση άρθρων.
ΙΙ) ο δεύτερος από τους δύο διαθέσιμους ιστότοπους βρίσκεται στη διεύθυνση:
e-mail σχολικής μονάδας. Για το συγκεκριμένο παράδειγμα: http://5nip-efkarp.thess.sch.gr/ (το κομμάτι του e-mail μετά το @)
______________________________________________________________________
Σε αυτόν τον δεύτερο χώρο, μπορεί κανείς να αυτοσχεδιάσει και να εγκαταστήσει το δικό του σύστημα διαχείρισης περιεχομένου ή και ό,τι άλλο επιθυμεί.
Παράδειγμα, εγώ στον ίδιο χώρο έχω εγκατεστημένο το site του ΚΕΠΛΗΝΕΤ,
http://dide-v.thess.sch.gr/plinet/,
και επίσης Moodle,
http://dide-v.thess.sch.gr/plinet/lms.
Παρεμπιπτόντως, μπορείτε να εγγραφείτε στα μαθήματα που έχουμε αναρτήσει στο Moodle.
Μετά από αυτή τη σύντομη εισαγωγή ας δούμε πώς μπορούμε να χρησιμοποιήσουμε αυτόν τον δεύτερο χώρο.
______________________________________________________________________

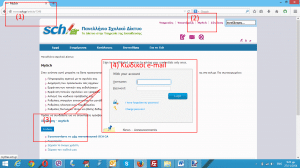
Βήμα 1: Από το site http://sch.gr, συνδεόμαστε στο δικό μας χώρο, με ταβήματα που φαίνονται στην [Εικόνα 1]. Μόλις δώσουμε τους κωδικούς, σε επόμενο βήμα, θα μας γυρέψει άλλη μια φορά τον κρυφό κωδικό (password).
Μετά από αυτό έχουμε συνδεθεί στον λεγόμενο Πίνακα Ελέγχου, όπου έχουμε πλήρη έλεγχο των διαδικτυακών μας στοιχείων.

Βήμα 2: Από τον Πίνακα Ελέγου, πατώντας την επιλογή Πίνακας Ελέγχου, έχουμε τις εξής δυνατότητες ειδικά για την κατασκευή ιστότοπου:
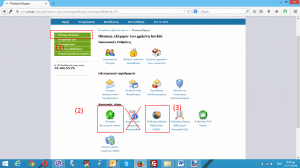
α) μπορούμε να δούμε τα στοιχεία του διαδικτακού μας ιστότοπου από το (2) της [Εικόνας 2],
β) να βρούμε τα στοιχεία της βάσης δεδομένων μας επιλέγοντας το (3) της [Εικόνας 2].
Από την επιλογή Δημιουργία/Διαχείριση Ιστοσελίδων έχουμε τη δυνατότητα να κατασκευάσουμε με ένα κλικ τον ιστότοπό μας σε Joomla χωρίς όμως να μπορούμε να επιλέξουμε να εγκαταστήσουμε wordpress.
Βήμα 3: Για την εγκατάσταση του wordpress ή του λογισμικού που μας ενδιαφέρει και μπορεί να υποστηριχθεί από το ΠΣΔ, πρέπει να γνωρίζουμε τα διαδικτυακά στοιχεία μας. Από αυτά τα διαδικτυακά στοιχεία (που τα βρίσκουμε πατώντας στην επιλογή (2) της [Εικόνας 2]) μας ενδιαφέρουν:
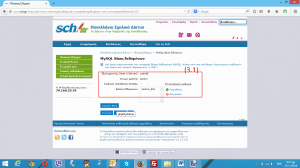
α) Διεύθυνση διαδικτυακού τόπου: αυτό είναι το URL που θα γράφουμε σε έναν φυλλομετρητή, π.χ. Internet Explorer/Mozilla κ.λπ για να εμφανιστεί ο ιστότοπός μας. Για το παράδειγμά μας του νηπιαγωγείου, είναι http://5nip-efkarp.thess.sch.gr/
β) ftp url: θα δούμε πώς θα το χρησιμοποιήσουμε αυτό σε επόμενο βήμα.
Αυτά είναι τα στοιχεία που πρέπει να ξέρουμε από το βήμα αυτό και δε χρειάζεται να επεκταθούμε παραπάνω.

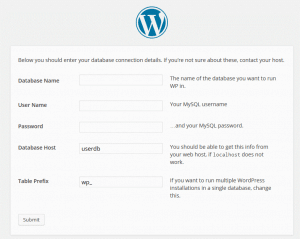
Βήμα 4: Για την εγκατάσταση του wordpress μας ενδιαφέρουν τα στοιχεία της βάσης δεδομένων, τα οποία θα βρούμε με τη βοήθεια της [Εικόνας 3].
Στην οθόνη αυτή ερχόμαστε πατώντας την επιλογή (3) της [Εικόνας 2].
Από την [Εικόνα 3] μας ενδιαφέρει:
όνομα server: (για όλους μας είναι:) userdb
όνομα χρήστη (βάσης δεδομένων): είναι το ίδιο με το user-name που χρησιμοποιεί η σχολική μονάδα για να συνδεθεί στο e-mail και στο ΠΣΔ. Για το παράδειγμά μας: 5nip-efkarp
κωδικός πρόσβασης στη βάση δεδομένων: (στο σχήμα, γα ευνόητους λόγους, το έχω σβήσει)
όνομα βάσης δεδομένων: θα το βρείτε μέσα στο ορθογώνιο της [Εικόνας 3], για λόγους ασφαλείας εδώ το έχω σβήσει.
Βήμα 4: τώρα, πρέπει να φορτώσουμε στον χώρο που μας δίνει το ΠΣΔ το σύστημα διαχείρισης ιστοσελίδας που μας ενδιαφέρει.
Έστω ότι αυτό είναι το wordpress. Για να το βρούμε, πάμε στο https://wordpress.org/download/ και εκεί πατάμε το κουμπί δεξιάκάτω από το μενού που λέει Download WordPress.
Προσοχή: την ίδια διαδικασία μπορούμε να εφαρμόσουμε σε οποιοδήποτε λογισμικό θέλουμε να εγκαταστήσουμε, π.χ. Moodle.
Αφού κατεβάσουμε το wordpress στον υπολογιστή μας, το ξεζιπάρουμε. Όλα του τα αρχεία βρίσκονται σε ένα φάκελο με το όνομα wordpres.

Βήμα 5: Για τη συνέχεια, χρειαζόμαστε ένα πρόγραμμα που μας δίνει πρόσβαση στο σύστημα φακέλων του server του ΠΣΔ.
Ένα τέτοιο πρόγραμμα είναι ο Filezilla.
Το βρίσκουμε και το κατεβάζουμε από δω: https://filezilla-project.org/download.php?type=client
Με διαδοχικά Next, ολοκληρώνουμε την εγκατάστασή του.
Η επόμενη κίνηση είναι να ανεβάσουμε τα αρχεία του wordpress που έχουμε κατεβάσει και ξεζιπαρει στο Βήμα 4 πάνω στο σέρβερ του ΠΣΔ.
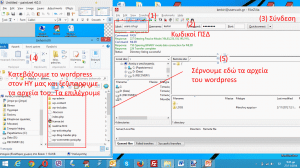
Ξεκινούμε το Filezilla. Όπως φαίνεται στην [Εικόνα 4] για να συνδεθούμε με το σερβερ μας πρέπει να δώσουμε τα διαδικτυακά στοιχεία που βρήκαμε στον Πίνακα Ελέγχου, στο Βήμα 3.
Host: users.sch.gr (για όλους μας)
Login: το user-name που χρησιμοποιούμε για σύνδεση στο ΠΣΔ
Password: το password που χρησιμοποιούμε για σύνδεση στο ΠΣΔ
Port: κενό
Στη συνέχεια, πατάμε το quickconnect.
Επιλέγουμε όλα τα αρχεία από το φάκελο του wordpress που ξεζιπάραμε προηγουμένως και τα σέρνουμε μέσα στον χώρο που στην [Εικόνα 4] ονομάζουμε (5).
Όταν ολοκληρωθεί η μεταφορά, είμαστε έτοιμοι να αρχίσουμε την εγκατάσταση του wordpress.

Βήμα 6: Για να ξεκινήσουμε την εγκατάσταση του wordpress στον χώρο μας του ΠΣΔ, στον φυλλομετρητή που μας αρέσει (Mozilla/Internet Explorer κ.λπ.) γράφουμε το URL της σχολικής μας μονάδας.
Αυτό το βρήκαμε στο Βήμα 3 και για το παράδειγμά μας είναι: http://5nip-efkarp.thess.sch.gr/
Το πρώτο πράγμα που θα δούμε μπροστά μας είναι η επιλογή γλώσσας στην οποία θα φαίνεται ο Πίνακας Διαχείρισης (Dashboard) του ιστοτόπου μας.
Προσοχή:
1) Αυτό μπορεί να αλλάξει κατά τη διάρκεια.
2) Δεν έχει καμία σχέση με τη γλώσσα στην οποία θα γράφουμε τα άρθρα μας.
Στο επόμενο βήμα, απλά πατάμε Let’s go
Στη συνέχεια στην οθόνη που εμφανίζεται δίνουμε τα στοιχεία που βρήκαμε στο Βήμα 3, και φαίνονται στην [Εικόνα 4]. Τα στοιχεία αυτά είναι:
Database Name: όνομα βάσης δεδομένων από Εικόνα 3
User name: όνομα χρήστη (βάσης δεδομένων) από Εικόνα 3
Password: κωδικός πρόσβασης στη βάση δεδομένων από Εικόνα 3
Database host: userdb (κοινό για όλους μας)
Πατάμε Next.
Αφού έχουμε φτάσει σε αυτό το σημείο δεν θα ξαναχρειαστούμε τίποτα από τους παραπάνω κωδικούς.

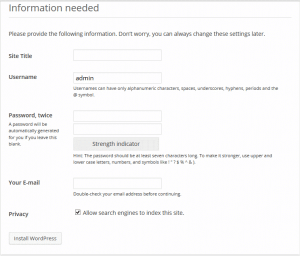
Βήμα 7: Μόλις αρχίσει η εγκατάσταση του wordpress θα βρεθούμε μπροστά στην οθόνη της [Εικόνας 7].
Τα πεδία που βλέπουμε σε αυτήν αντιστοιχούν στα εξής:
Site Title: Το όνομα της σχολικής μας μονάδας, π.χ. 5ο Νηπιαγωγείο Ευκαρπίας
Username: Το user-name με το οποίο θα μπαίνουμε στον Πίνακα Ελέγχου του ΙΣΤΟΧΩΡΟΥ ΜΑΣ.
Το γράφω με κεφαλαία για να δείξω ότι δεν είναι απαραίτητο να είναι το user-name μας στο ΠΣΔ! Το επιλέγουμε εμείς, αυτή τη στιγμή.
Επίσης, σας προτείνω να ΜΗΝ χρησιμοποιησετε το admin.
Password: Όπως παραπάνω, είναι δικής μας επιλογής, και δεν είναι απαραίτητο να είναι ίδιο με το password που έχουμε στο ΠΣΔ.
Your email: εδώ πρέπει να βάλουμε το e-mail της Σχολικής Μονάδας, ειδικά αν κάνουμε τον ιστότοπό μας εργαλείο επικοινωνίας με το κοινό.
Όλα αυτά τα στοιχεία πρέπει να τα καταγράψετε προσεκτικά και να μηντα χάσετε.
Μετά από αυτά έχουμε έτοιμο τον ιστότοπό μας σε wordpress στο ΠΣΔ.
Για να μπαίνουμε σε αυτό και να αναρτούμε άρθρα γράφουμε στο URL ενός φυλλομετρητή το εξής (πάντα παρμένο από το παράδειγμα που διαλέξαμε στην αρχή, αυτό του Νηπιαγωγείου):
http://5nip-efkarp.thess.sch.gr/wp-admin
Στην οθόνη που εμφανίζεται γράφουμε σαν user-name αυτό που δώσαμε σε αυτό το Βήμα, λίγο πιο πάνω. Όμοια, στο password.
Για ένα πραγματικό βήμα-βήμα Tutorial σχετικά με το πώς χρησιμοποιούμε το wordpress θα βρείτε βίντεο στο κανάλι του ΚΕΠΛΗΝΕΤ στο Youtube: https://www.youtube.com/channel/UCwEKVpR6SHXnPaT7ArvO10Q
Για κάθε απορία είμαι στη διάθεσή σας.
Κερκίρη Τάνια
Υπεύθυνη ΚΕΠΛΗΝΕΤ Δ. Θεσσαλονίκης